Project Summary
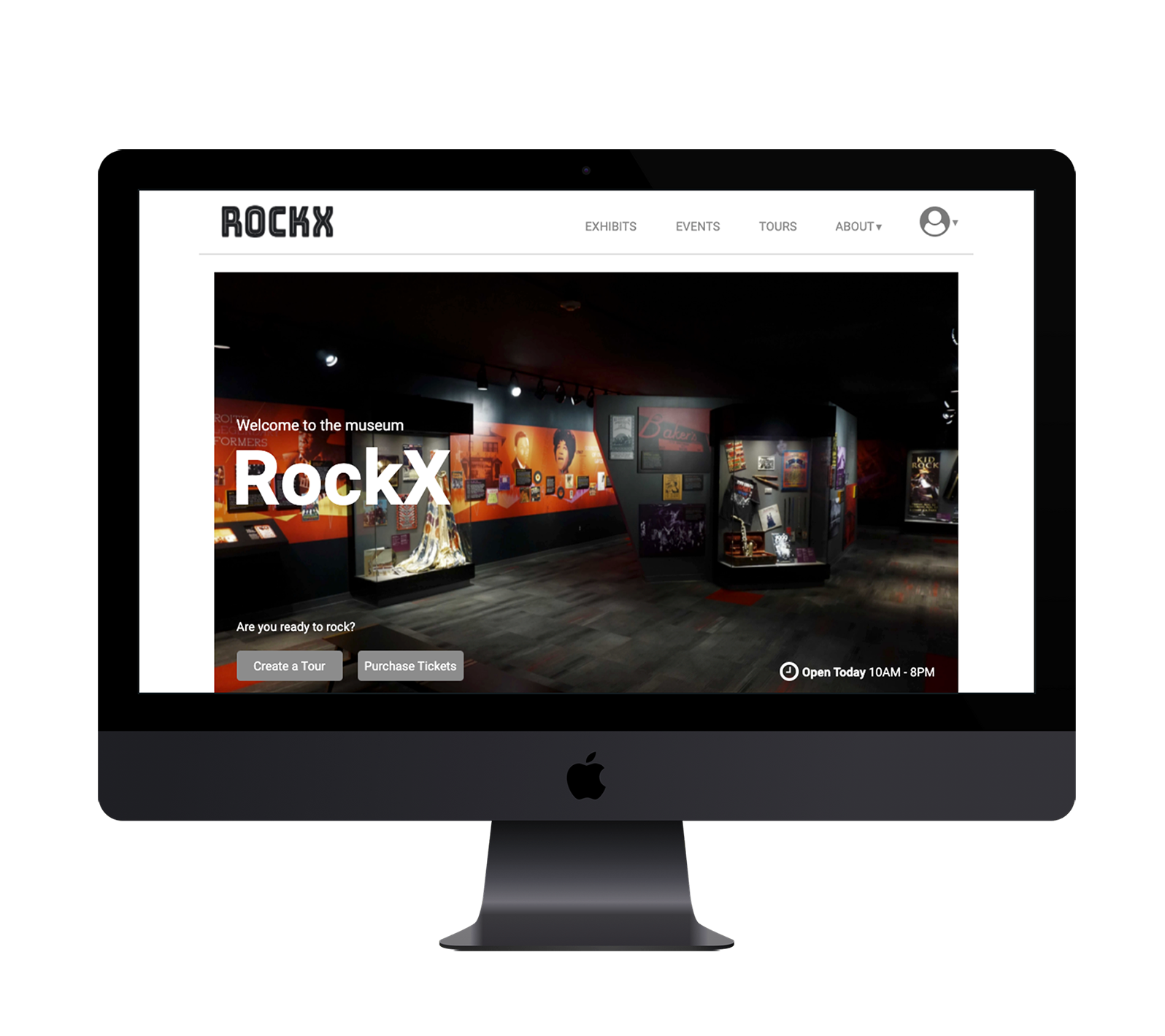
As part of an interaction design course, I was tasked to design a customer-facing (B2C) website for RockX, a hypothetical hybrid rock music history museum. The primary goal of the website was to offer prospective visitors an immersive experience, enabling them to delve into the world of Rock and Roll music while planning their museum tour.
Methods
Personas, Journey Mapping, Conceptual Model, Prototyping (Axure RP)
If you want to skip the case study and jump to the prototype, click here!
Process
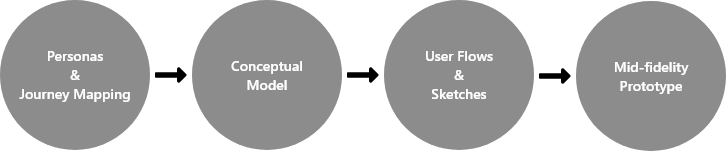
The entire project consisted of four different stages from understanding the potential users to developing a mid-fidelity prototype.

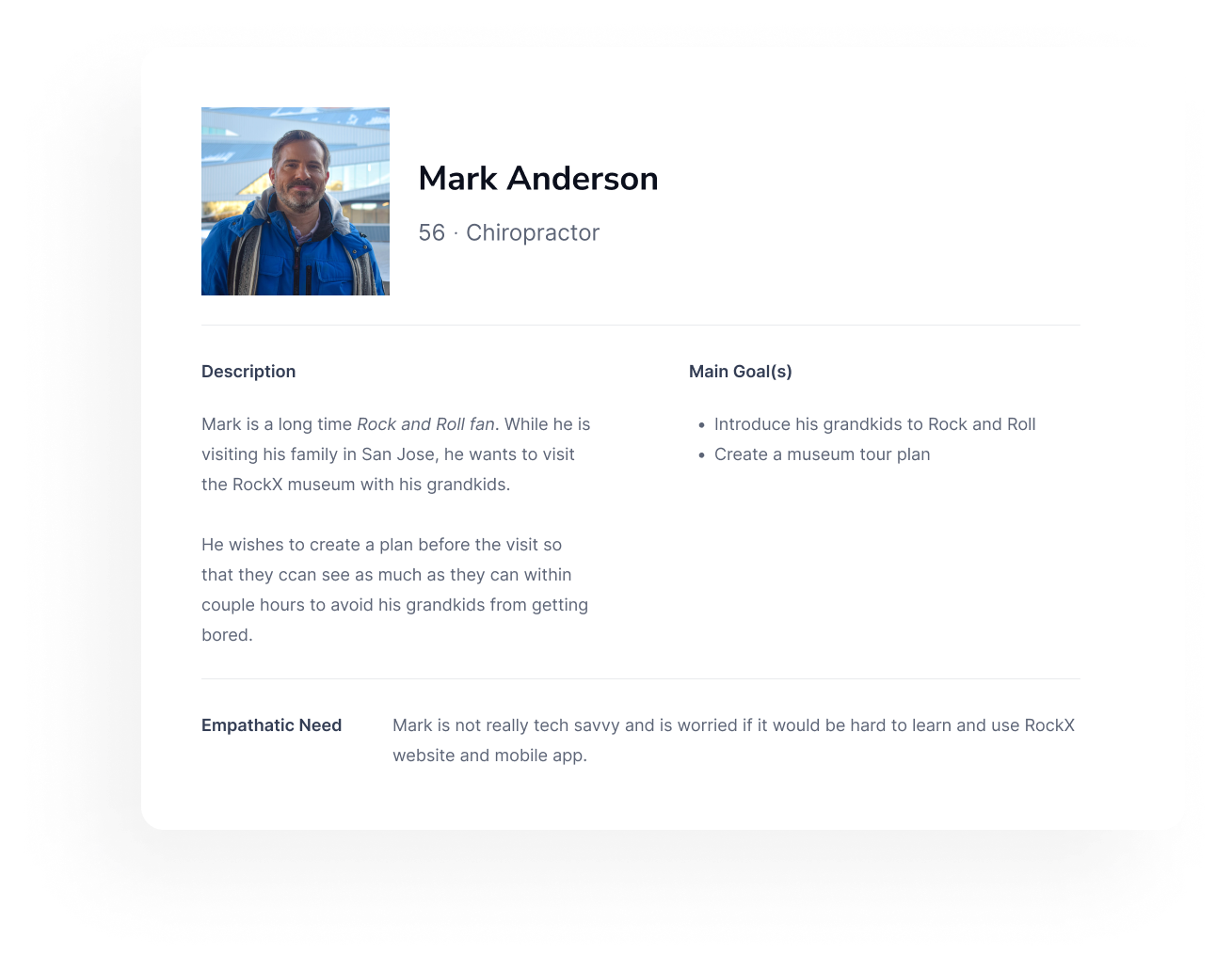
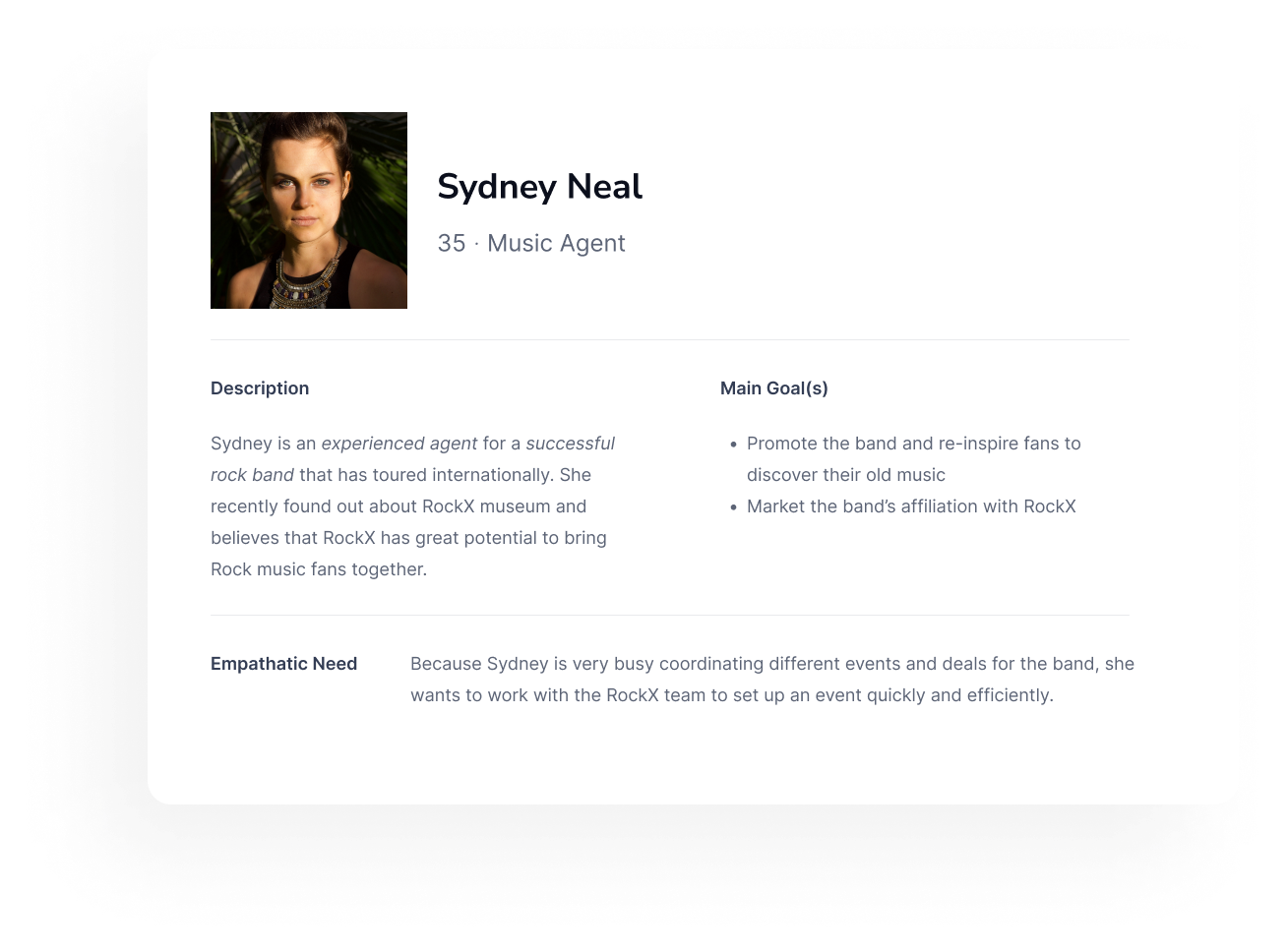
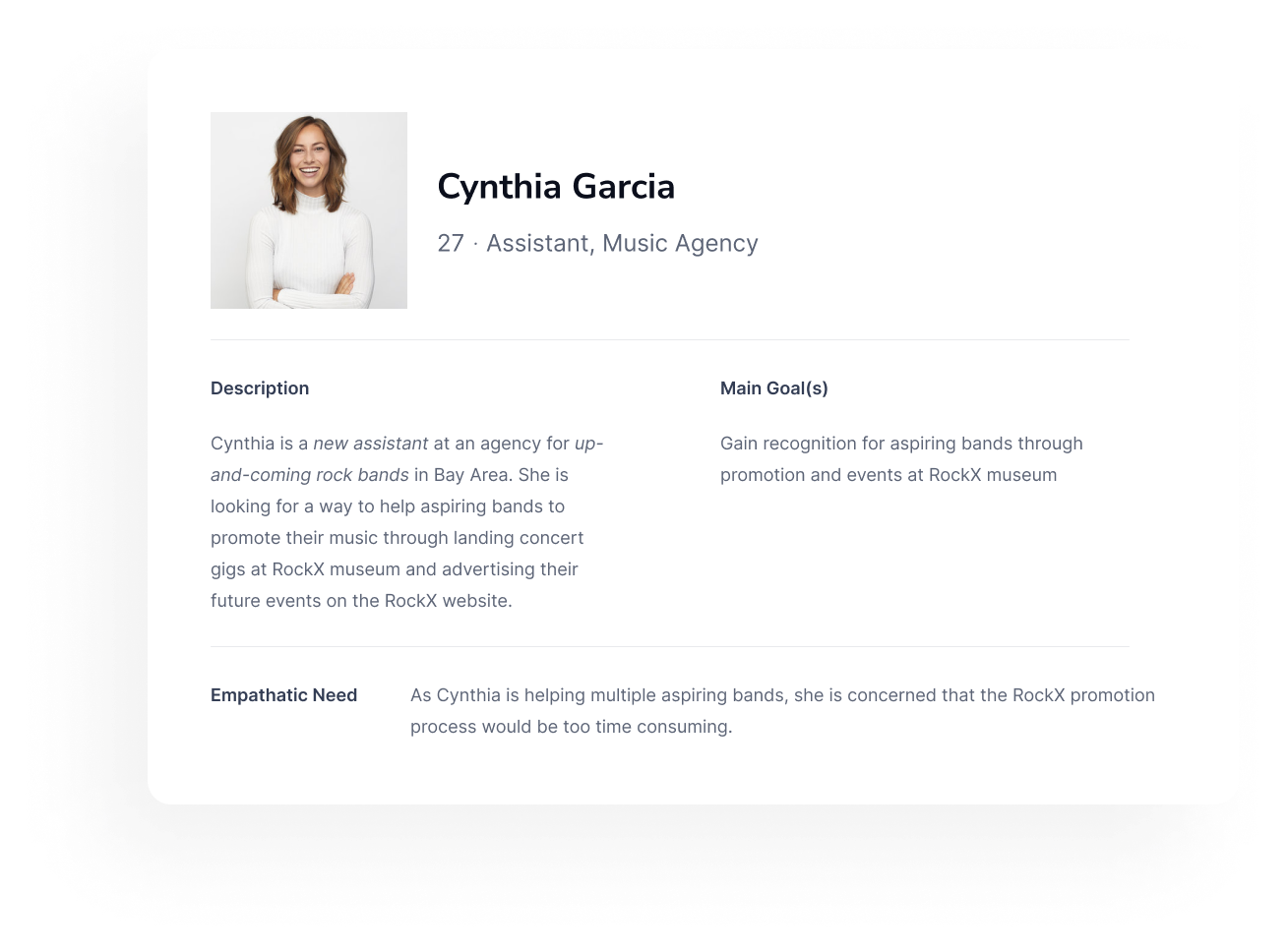
Personas
Three personas were created that would interact with the B2C website.



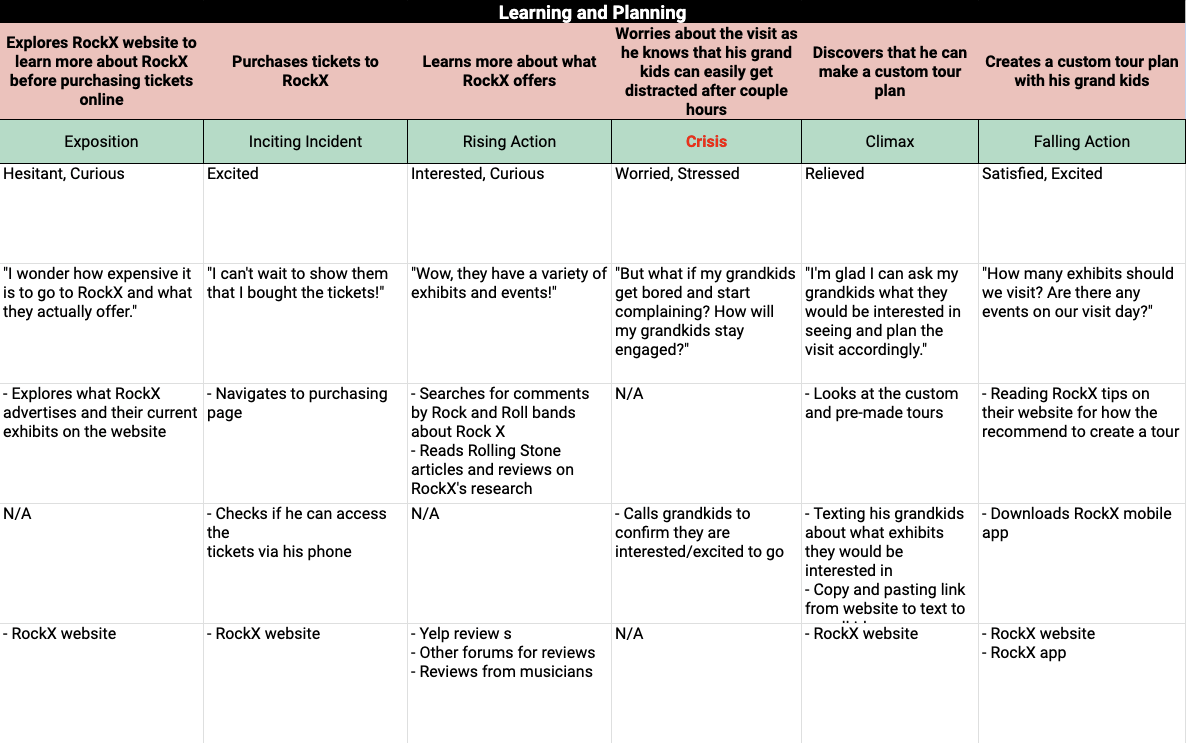
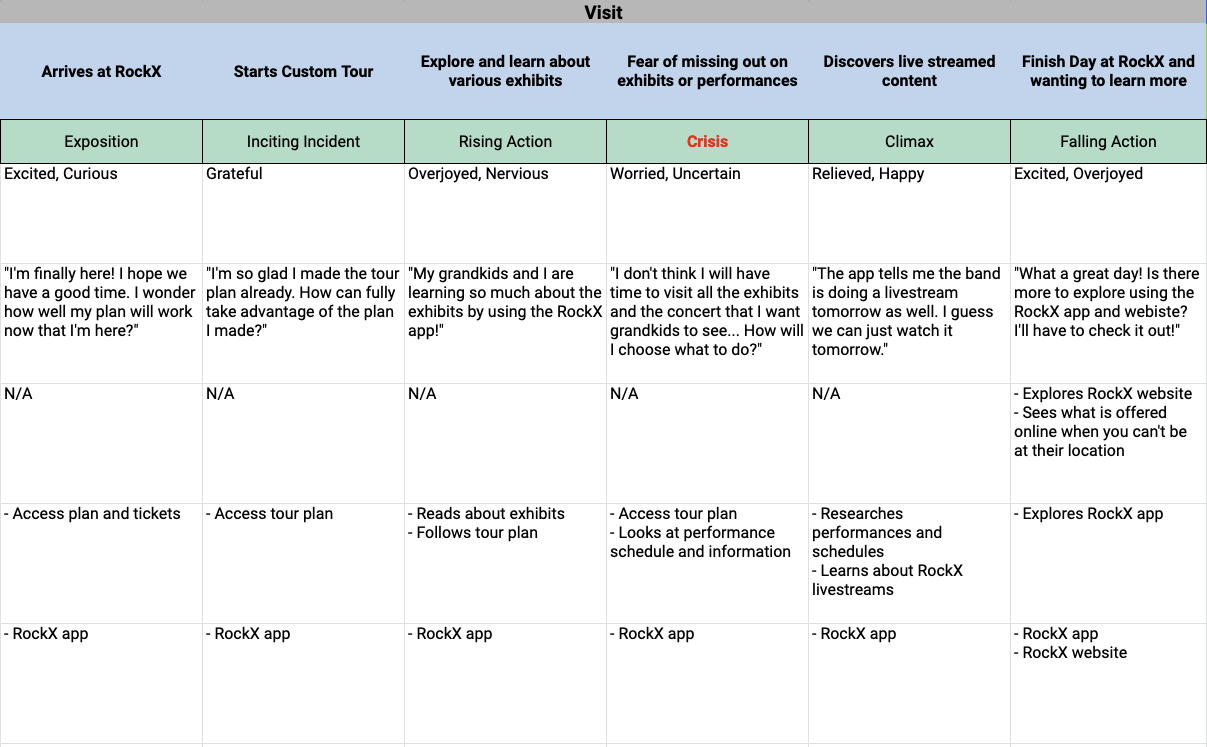
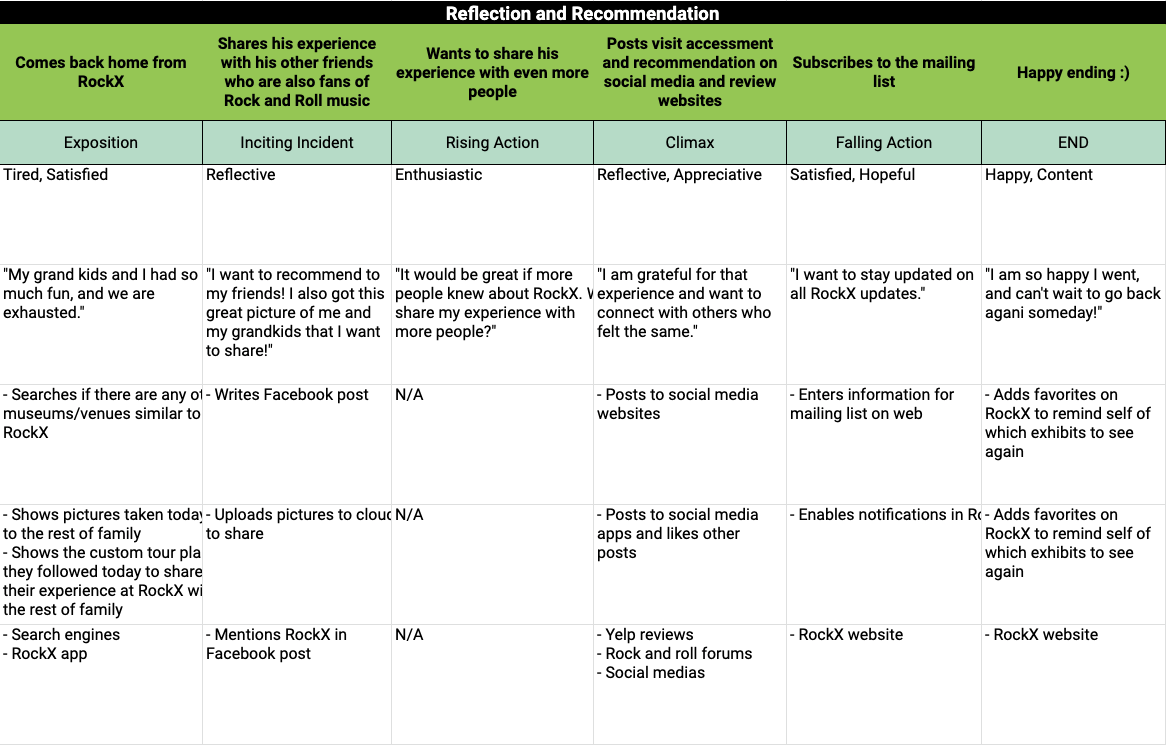
Journey Map
A user journey map was created for one of our personas, Mark, in order to understand how the user would experience the product over time.



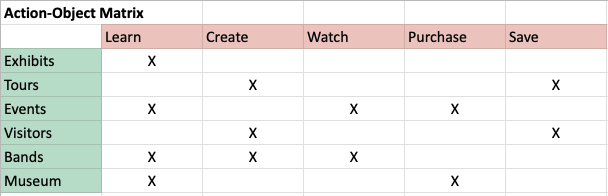
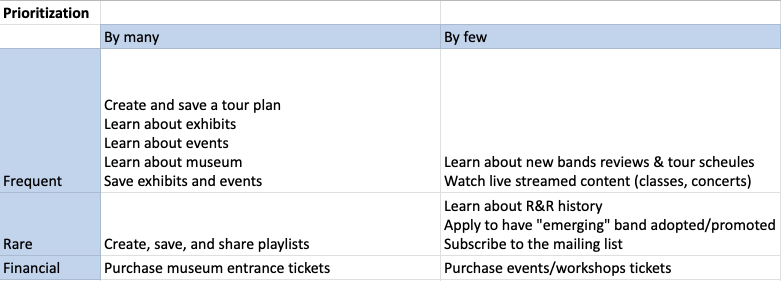
Conceptual Model
An object-action matrix, object-attributes table, and a prioritization matrix were developed to establish the grammar of the product prior to designing the product.



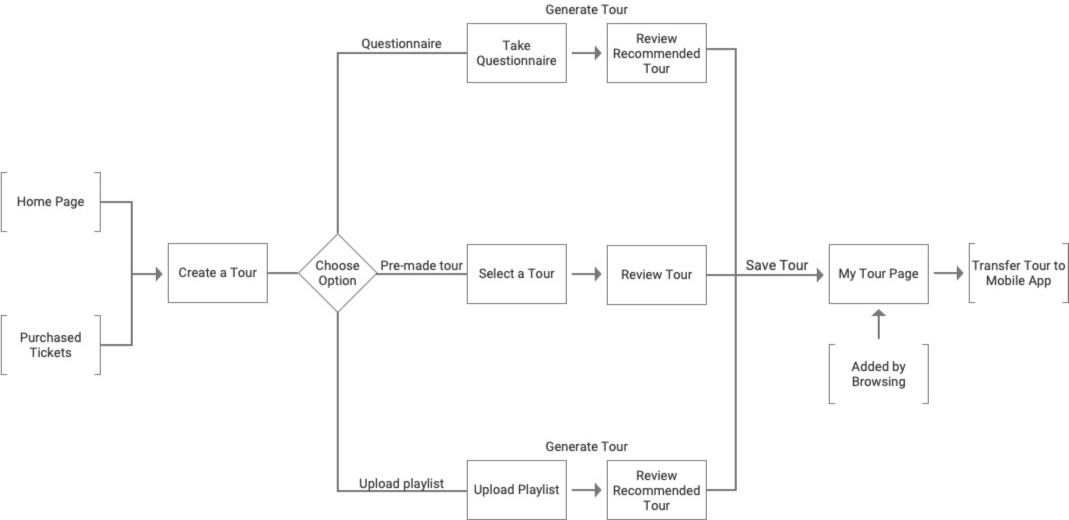
User Flow
Before developing a prototype, a user flow diagram was created for users’ main task with the product: planning the tour and saving it to follow up in the mobile application.

Prototype
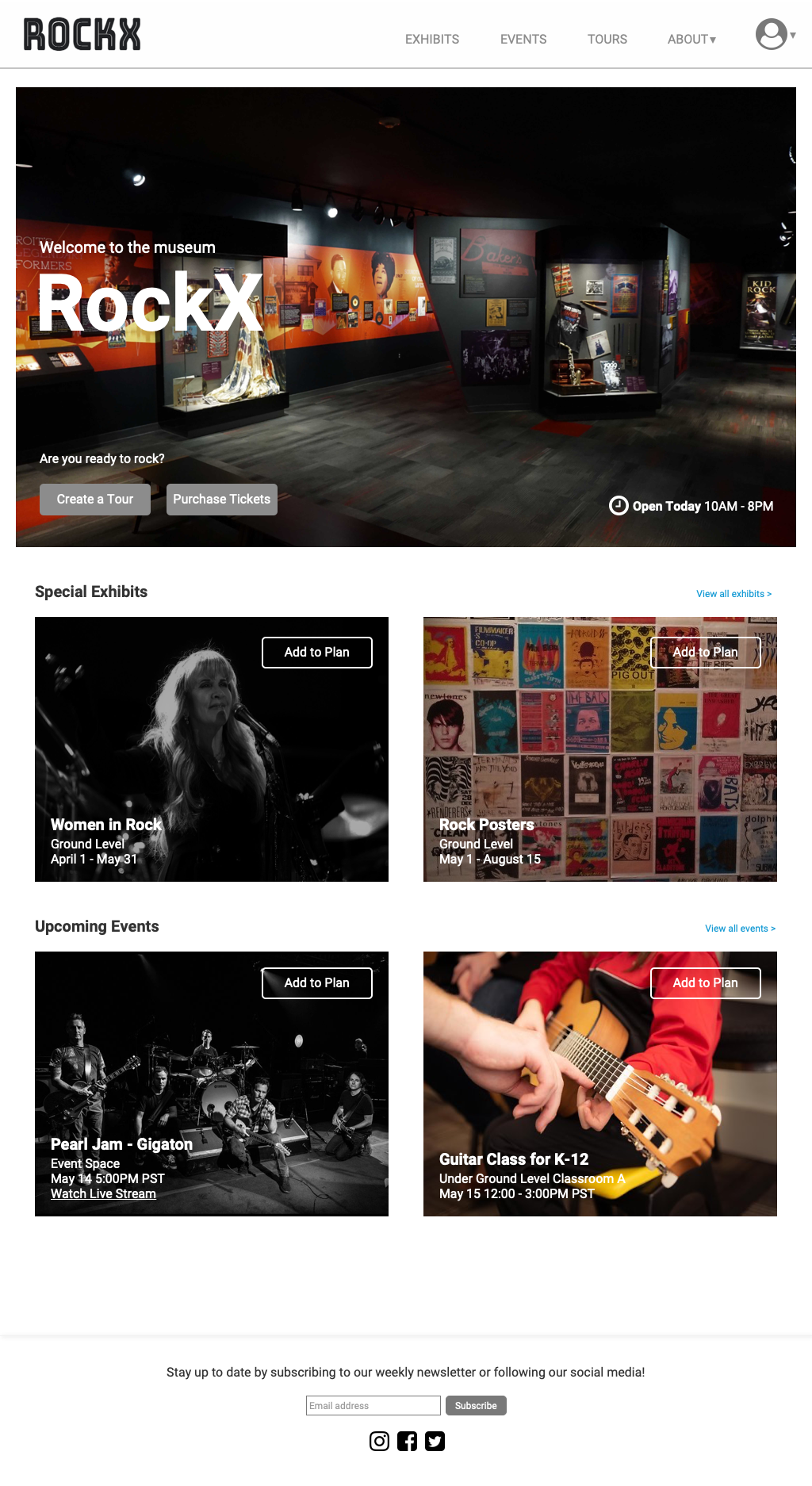
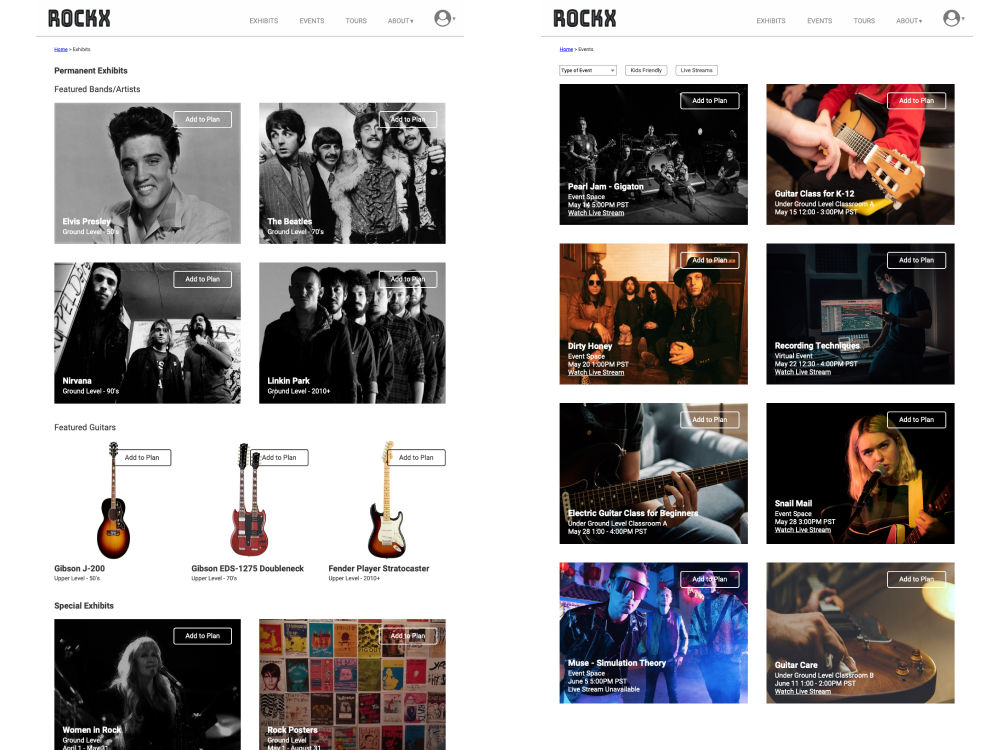
The prototype followed the object-oriented design with the major objects of Exhibits, Events, and Tours. You can access the interactive prototype here or view some of the main screens below.
The home page features special exhibits and upcoming events, which can be directly added to the user’s tour plan via ‘Add to Plan’ buttons.

On the Exhibits page and Events page, the user can browse through all of the permanent and special exhibits as well as concerts and workshops that are currently offered at the museum and manually add them to their tour plan.

Through the Tours page, users can create a tour plan for their visit based on their interests and preferences. They can also obtain information about ticket prices and purchase their tickets.
After creating the plan or manually adding the exhibits/events to the plan, users are navigated to My Tour page, which allows them to view and edit their tour plan. It also prompts the users to transfer the tour plan to the mobile application using the provided QR code.
Learning
-
Keep the grammar of the product in mind throughout the design process.
I found it really helpful to refer to the conceptual model and grammar and use them as a guide when I felt disoriented or lost while crafting prototypes. They not only reminded me of some necessary features/actions that were missing in my design but also ensured consistency of language across the interface. -
Avoid fixating on details.
In the initial design phase, I occasionally found myself investing hours just to decide on which colors or fonts to use for the UI. I learned the significance of taking a step back and prioritizing how the prototype would guide the users through their intended user flows within the interface.