Overview
The aim of this academic project was to tackle the problem of college students’ low participation in community service at the University of Washington.
As a team of 3, we designed a theoretical on-campus event called Service Dawgs: an on-campus event where registered student organizations (RSOs) that take part in community service showcase what they do and recruit new members/volunteers, allowing students to easily find community service opportunities of their interest.
My Role
I conducterd 3 qualitative interviews with the current students enrolled in the University of Washington. I was responsible for designing an informational website about the event as well as its information architecture.
Methods
Interview, Card Sorting, Website Design (Wix)
Problem
On average, just 26% of all university students typically volunteer - lower than the number among high schoolers. Paynter
In order to further investigate the reasons behind this, qualitative interviews were conducted with 9 undergraduate students. A recurring issue that students faced was that they didn’t know where to find community service opportunities. Among the students who did participate in community service, many participated in community service through student clubs or organizations rather than on their own.
Solution
As a solution, we decided to design a theoretical event named Service Dawgs. We created user flows, an informational website, and an event map layout to showcase what we came up with to the class.
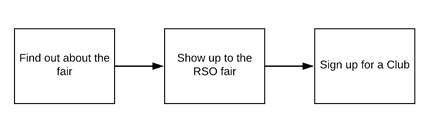
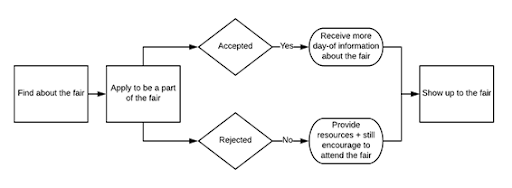
User Flows
There are two different types of users that interact with each other: students and community service RSOs. Figures below show the flow of the event from a student’s perspective as well as the perspective of an RSO.


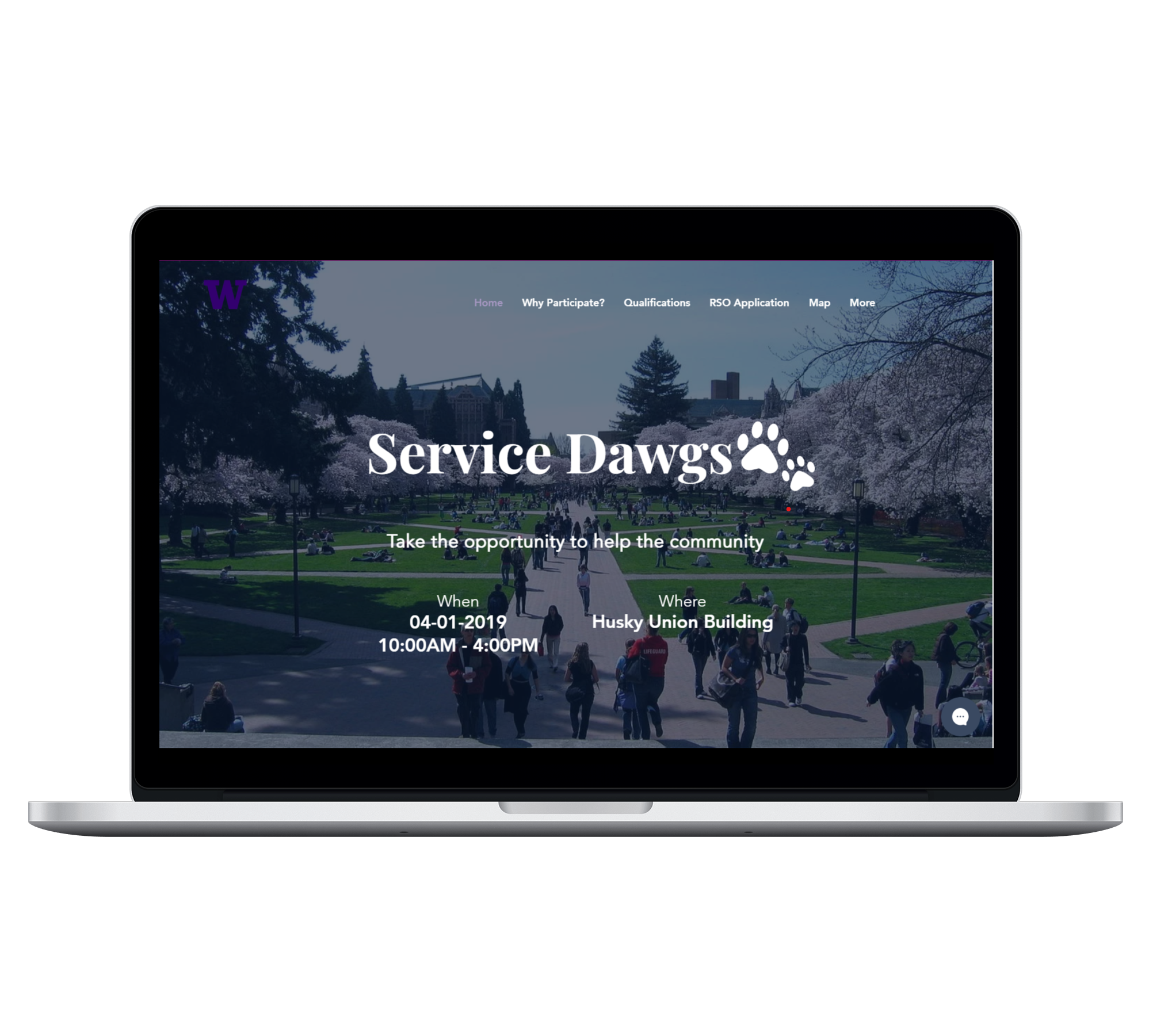
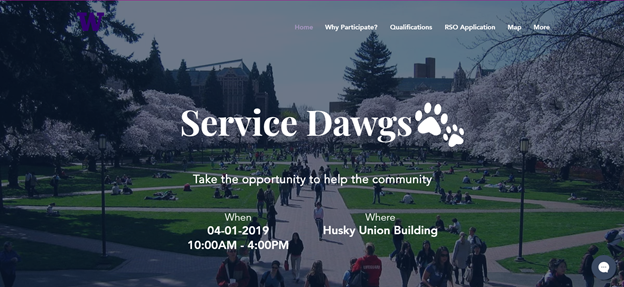
Informational Website
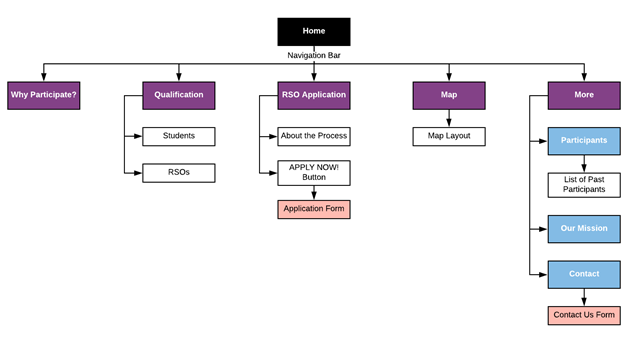
The website served as a place where the user is able to acquire more detailed information about the event. It also included the application for community service RSOs to participate in the event. Prior to creating the actual website, an information architecture of the website was made in order to structure information to match user needs.

Then, the website was carefully designed while documenting rationale for all design choices made. The full website can be found here.

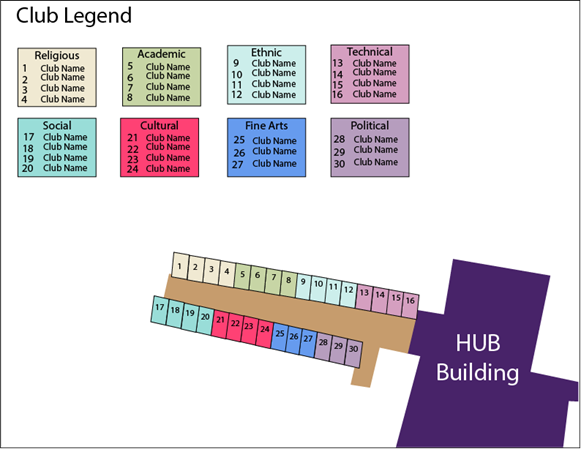
Map
The map would be given to the user when they come to the event so that they can easily see where specific clubs and organizations are.

Learnings
-
Design process can be used beyond the web/mobile interfaces.
During the ideation phase, we restricted their design ideas to creating a mobile app; however, the result of our team’s research was telling us that a mobile app won’t be the best solution to solve the presented problem. This project made me realize that design thinking process can be used beyond the design of digital artifacts. -
Be conscious about design choices and have rationale behind them.
As a designer, it is important to consider how every design choice we make can affect user experience with the product and take responsibility for them. I learned that there needs to be rationale behind small design choices, such as shapes and colors of the buttons used in the interface.